Podczas rozwijania API chcielibyśmy w łatwy sposób przetestować, czy działa ono jak należy i zwraca wartości w takiej formie, w jakiej powinno. Chciałem dzisiaj opisać pokrótce narzędzie, które nadaje się to tego celu idealnie. Znam je od dawna, ale dopiero niedawno poznałem większość z jego sporych możliwości. Mowa tutaj o Postman’ie. Jest to darmowa aplikacja, która pozwala na wykonywanie zapytań oraz przechowywanie ich historii. Zapraszam na krótkie wprowadzenie.

Instalacja
Tutaj sprawa jest bardzo prosta, jeżeli mamy przeglądarkę Chrome, wystarczy że dodamy rozszerzenie, które można pobrać tutaj. Drugą opcją jest zainstalowanie natywnej aplikacji na nasz system. Ją z kolei możemy pobrać w tym miejscu. Natywna aplikacja omija kilka ograniczeń wersji z dostępnej w przeglądarce. Następnie zakładamy konto i logujemy się do aplikacji. Możemy przejść dalej!
Podstawowe funkcje
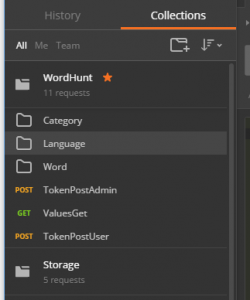
Aplikacja moim zdaniem ma bardzo przyjemny dla oka interfejs, ale łatwo przeoczyć tutaj kilka ciekawych funkcji. Na początek zajmijmy się jednak kilkoma podstawowymi rzeczami. W menu bocznym aplikacji możemy dodawać kolekcje, które będą przechowywały nasze zapytania. Możemy tutaj także zobaczyć historię ostatnio wykonanych requestów.

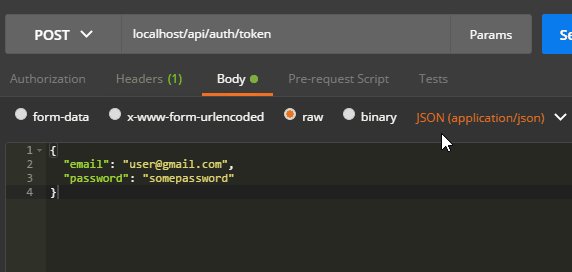
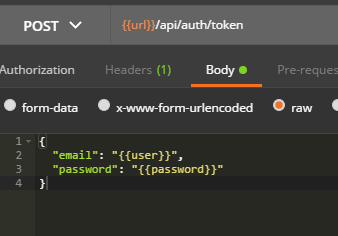
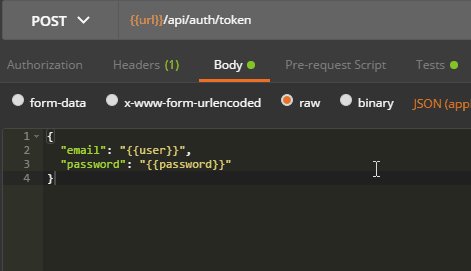
Kolekcje przechowują nasze zapytania. Dodajmy więc nowy request. Wybieramy typ zapytania z listy oraz adres który będziemy odpytywać.

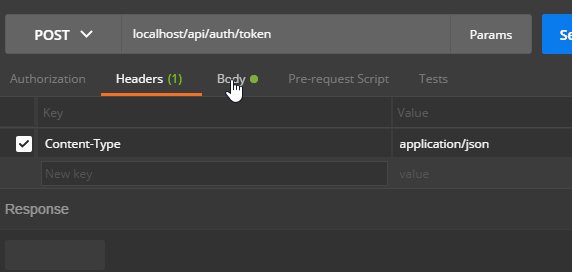
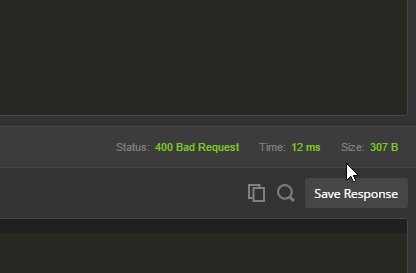
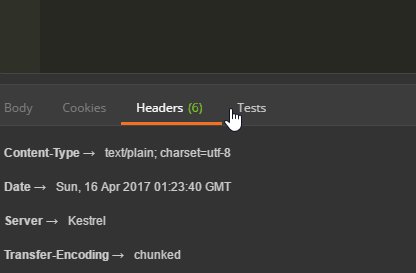
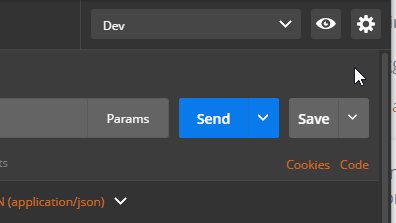
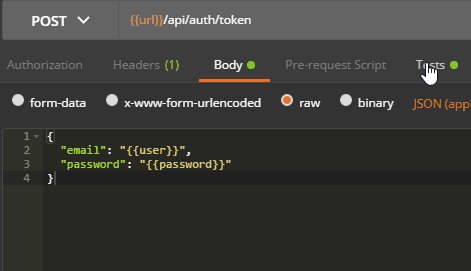
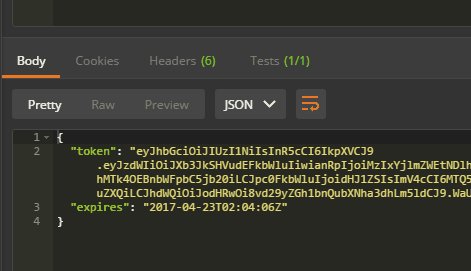
Możemy wybrać typ zabezpieczeń który jest zaimplementowany w API, dodać nagłówki oraz parametry naszego zapytania. Następnie klikamy na przycisk Send i gotowe. W odpowiedzi dostaniemy status naszego zapytania, czas wykonania, rozmiar odpowiedzi, body, ciasteczka, nagłówki. Nasze zapytanie możemy zapisać w kolekcji i szybko wykonać je ponownie później.

Environments
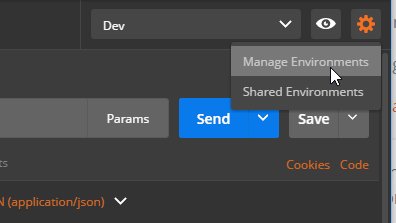
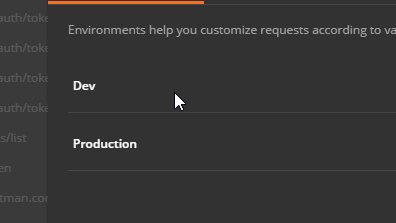
Bardzo przydatną opcją Postmana jest możliwość tworzenia profili środowiska. Jest to niesamowicie pomocne gdy chcemy w szybki sposób testować naszą aplikację lokalnie, a zaraz potem już na produkcji lub środowisku testowym. Dzięki temu nie musimy dodawać wielokrotnie tego samego zapytania lub ciągle edytować tych już istniejących.

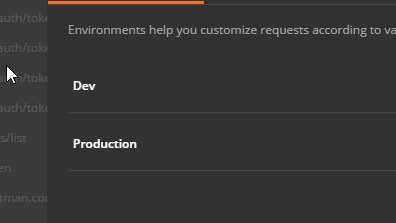
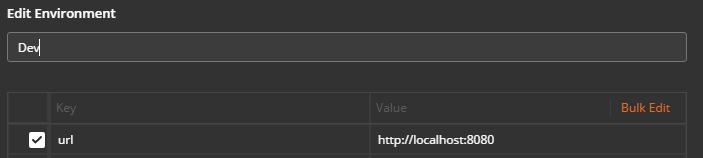
Definiujemy tutaj adres naszego API, istniejący token, nazwę użytkownika, hasło lub cokolwiek innego. Dodajemy takie opcje zarówno dla środowiska dev jak i produkcyjnego.

Następnie, tam gdzie nasze dane będą zależne od środowiska, zamiast podawać te wartości, wstawiamy zmienne środowiskowe. Zostaną one automatycznie zastąpione wartościami zdefiniowanymi w aktywnym środowisku. W tym celu używamy podwójnych nawiasów klamrowych, na przykład {{url}}.

Tesy oraz skrypty
Kolejną przydatną rzeczą są testy oraz skrypty wykonywane przed zapytaniem. Przed wykonaniem zapytania możemy np. ustawić obecną godzinę do zmiennej. Podobnie do skryptów działają testy.
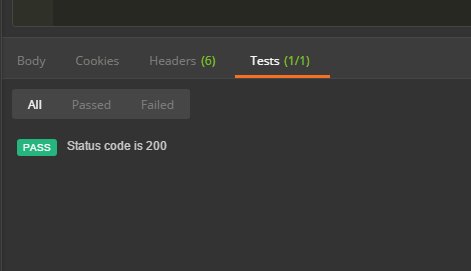
Służą one do kilku celów. Pierwszym i oczywistym jest możliwość sprawdzenia czy wynik który otrzymaliśmy jest poprawy, posiada wszystkie pola, odpowiedni status etc. Podobnie jak w przypadku skryptów, możemy ustawić tutaj zmienną, ale tym razem mamy dostęp do tego, co zwróciło nasze zapytanie. Możemy więc wysłać zapytanie np. o token, a następnie przypisać go do zmiennej.
|
1 2 3 4 5 |
//Test naszego zapytania var jsonData = JSON.parse(responseBody); postman.setEnvironmentVariable("adminkey", jsonData.token); tests["Status code is 200"] = responseCode.code === 200; |
Taka automatyzacja może nam bardzo przyśpieszyć pracę. Nie będziemy musieli sprawdzać wszystkiego samemu, co może być problemem przy większej ilości zapytań.

Wykonywanie wielu zapytań
Ostatnią rzeczą którą chciałem pokazać jest wykonywanie wielu zapytań jednocześnie, co umożliwia nam Collection Runner. Przy jego pomocy możemy wykorzystać to, o czym pisałem w poprzednim akapicie. Przykładowo, jako pierwsze zapytanie w kolekcji dodajemy takie, które odpyta nasze API o token uwierzytelniający. Zapytanie te zapisze nasz token do zmiennej,
z której później będą korzystały inne zapytania. W ten sposób możemy automatyzować wykonywanie i testowanie bardzo dużej ilości zapytań.
Podsumowanie
Mam nadzieje że tym, którzy nie znali jeszcze tego narzędzia pokazałem, jak w łatwy sposób z niego korzystać i ułatwić sobie życie. Po więcej informacji dotyczących Postmana odsyłam na jego oficjalną stronę, gdzie można znaleźć więcej przykładów i dokładny opis funkcji o których tutaj nie wspomniałem.